
Yumshare
A new way to find and share food with your campus community

Timeline: 1-Day MVP; Revisions over 2 Weeks
Team: Isra Ameen, John Ma, Hakan Alpay
Role: UI/UX and Product Design
Purpose: YumShare is a product proposal created for the 2019 UCLA Designathon. 35+ teams of designers from across Southern California participated in a 1-day sprint to produce a solution for a problem in university life. Our team decided to tackle the issue of food shortage and wastage, and bring students together through a cross-community goal. Over the course of the day, we brainstormed, ideated, wireframed and prototyped to produce a Hi-Fi Mockup of the app, where we received the 1st Place Grand Prize! After the designathon, I did a deep dive into the design and added new features and functionality in hopes of building this product out over the next few months.

Phase 1: Explore
Initial Ideas:
At the beginning of the process, my team took 5 minutes to brainstorm all the possible problems college students face. We narrowed our list down to three target issues: finding friends, finding activities, and finding food.

After we decided upon a food finding app, we began brainstorming about the different communities the app could benefit.
Campus clubs and students living in the dorms often have a surplus of food, whether that be from events or extra meal plan swipes. Commuters and students living in off-campus apartments are often in search of food, with limited options on campus and the town over a mile away.
If we can account for both the surplus and the shortage, then we may fill a necessary gap in the system.
“HMW V1: How might we ease the process of sharing food across campus, dorm, and apartment communities?”
Phase 2: Define
Preliminary Problem Brainstorm
We did a deeper dive into the shortage/surplus dichotomy to pinpoint the needs and offerings of each individual community. In doing this, we also realized that , and decided that in addition to providing a solution for a practical issue (food finding), we wanted to bring the community together.

Competitive Analysis
We researched three food-sharing apps to see what resources already existed, and confirm that our product would be a beneficial addition to the problem space.
Food Find - an android app
Food Finder - a webb app
OLIO - an iOS app

Personas
After analyzing the competition and identifying the gaps we were trying to fill, my team created three personas to get a clearer idea of user needs and pain points which would guide our further decisions

“
HMW V2: How may we help college students in dorms and apartments to maximize consumption/availability of food and minimize food wasted?
”
Plan of Action
With a clear idea of what problem we were trying to solve and who we were solving it for, we came up with our final prediction for the native iOS app we’d create.
We believe that by developing a native app that allows users to find available food, share their food surplus, and maximize the use of swipes, we will prevent food waste, facilitate social dynamism, and ensure that no one goes hungry!
We will know this to be true when we see a user base of students who engage with each other through the app, net reduction of wasted food, and a decrease in swipe surplus by the end of the quarter
Phase 3: Develop

Affinity Mapping Features into Categories

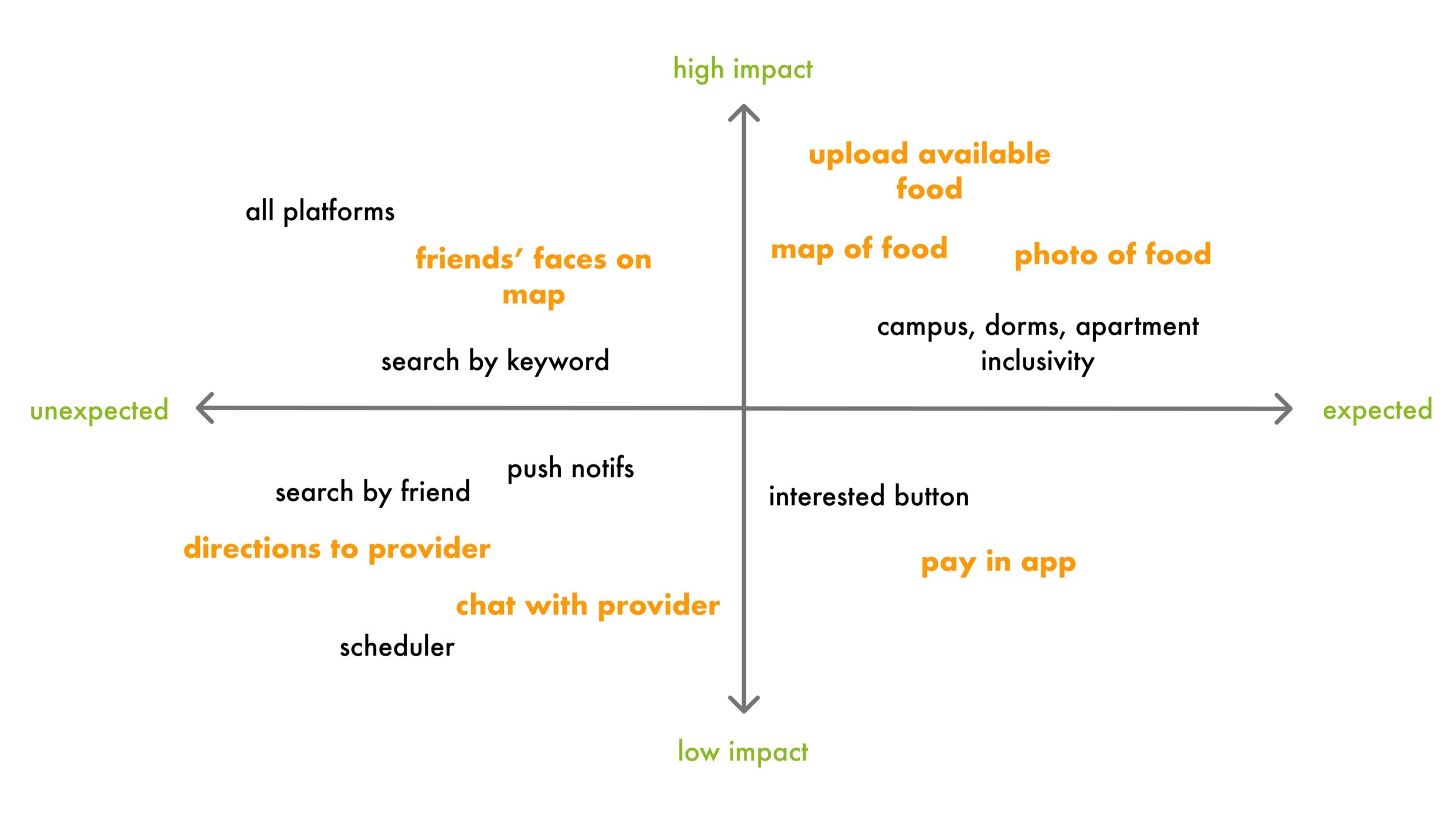
Feature Prioritization
While we would have developed every feature under ideal circumstances, we had a tight deadline and needed to prioritize which features would be most meaningful in the MVP.

User Flow
Before moving onto prototyping, we visualized the path a user would take to create, share, or find a listing

Low Fidelity Wireframes

Phase 4: Deliver
High Fidelity Wireframes

The End?
This was the end of the designathon. While we were able to brainstorm and deliver a product, we didn’t have time to conduct user testing, build a prototype and reflect on our product.
Phase 5: New Features
With more time after the competition, I saw down with students to try to see which of our dream features I could build out in the next iteration of the product
Two common issues were food wastage and shortage on a more personal level.
Many students I interviewed agreed that the biggest pain point in post-dorm living is grocery shopping. Produce goes bad, you’re missing one ingredient, or you have to empty your entire freezer before break. I added a Need it Now feature that fast tracks the swapping process. Users can set a timer for how long they want to wait for their product …maybe it saves you a trip to the grocery store!

Need it Now
• view items that are available and expiring ASAP
• request an item within a certain time frame
• get rid of ingredients quick
The second feature I added is a notification scheduler. Students who are busy during the week and know they won’t be able to access food regularly can schedule when they will be looking for a meal and we’ll send them notifications for what’s available!

Scheduler
• click and drag to schedule reminders
• Yumshare will alert users when food is available
Another common thread was the idea of building a community. During the designathon our goal as a team was to create a product that solves not only a practical but a social problem. However, with the time constraints, we had to focus building out the functional features that defined the app. With more time, I tried to bring in the social aspect,
When designing the profile page I started with generic information about the user…location, name, address etc. When I conducting some user testing, many of the participants barely glossed over the page and didn’t interact with it much. I then realized that the information on the page, while important, did not “spark joy” and that I was missing out on an opportunity to personalize the product.
I added a settings icon that took care of the logistics, and then focused on crafting a profile UI that showcased each user. Between the fun prompts and badges, the profile page is a fun and approachable ice breaker for users to get to know each other in the community - and cut the awkwardness with food pickup. It humanizes the overall experience a bit more.

Profile
• badges incentives swapping and sharing
• users can grow their community by interacting with “friends”
• personalized information helps ease introductions
Final Wireframes

Reflection and Further Steps
Yumshare was a great experience in both rapid prototyping and continued iteration. While the design sprint was a challenge that tested how my UX skills measured up on the fly, going back and revising the work we had done truly helped me gain insight into the user. It was a transition from designing for myself and solving a problem my team had, to designing for the entire campus community as a whole.
The concept of Yumshare has received positive feedback from many students, and an ideal next step would be to develop the proposal into an app to serve the campus community. Before that, I’d like to prototype the current iteration and conduct user testing on the 3 new features (and maybe a 4th…connecting with local vendors who can advertise new products, coupons and discounts directly through the app!)
